Windows Phone填字游戏(译文)
By robot-v1.0
本文链接 https://www.kyfws.com/games/windows-phone-crosswords-zh/
版权声明 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
- 12 分钟阅读 - 5738 个词 阅读量 0Windows Phone填字游戏(译文)
原文地址:https://www.codeproject.com/Articles/413539/Windows-Phone-Crosswords
原文作者:Marcelo Ricardo de Oliveira
译文由本站 robot-v1.0 翻译
前言
Learn how to create a Windows Phone crosswords game taking advantage of online internet resources
了解如何利用在线互联网资源来创建Windows Phone填字游戏
目录(Table of Contents)
- 介绍(Introduction)
- 系统要求(System Requirements)
- 选择拼图大小(Selecting the Puzzle Size)
- 下载拼图HTML(Downloading the Puzzle HTML)
- 解析拼图HTML(Parsing the Puzzle HTML)
- 请求字典Web服务(Requesting the Dictionary Web Service)
- 选择单词(Selecting Words)
- 最后考虑(Final Considerations)
- 历史(History)
介绍(Introduction)
在本文中,我将解释如何通过使用Windows Phone框架访问Internet上现有的资源来创建一个新游戏,一种报纸风格的填字游戏.(In this article, I’ll explain how to create a new game, a newspaper-style crossword puzzle, by using the Windows Phone framework to access resources existing on the internet.) 互联网在许多领域都提供有用且免费的服务,我们只需要找出适合我们需求的服务即可.在我们的案例中,我们需要一些在线英语词典来提供填字游戏的线索.我希望以下文章可能对那些寻求类似应用程序的人有所帮助.(The internet is full of useful and free services for a myriad of areas, and we just need to find out which services fit our need. In our case, we needed some online English dictionary to provide the clues for the crosswords. I hope the following article may be of help for those looking for similar kind of applications.)
系统要求(System Requirements)
要使用本文随附的填字游戏应用,您必须已安装(To use Crosswords app provided with this article, you must have installed the)Windows Phone SDK 7.1(Windows Phone SDK 7.1)您可以直接从Microsoft免费下载100%免费:(that you can download 100% free directly from Microsoft:)
选择拼图大小(Selecting the Puzzle Size)
共有3种不同的拼图大小:4 x 4\7 x 7和10 x10.用户可以从主菜单中选择其中一种,稍后应用程序将同时为Web请求生成查询字符串并处理HTML根据用户选择的尺寸做出响应:(There are 3 different puzzle sizes available: 4 x 4, 7 x 7 and 10 x 10. The user can choose one of them from the main menu, and later the application will both generate a query string for a web request and process the HTML response based on the dimensions selected by the user:)

当用户选择其他大小时,菜单中显示的图像将相应更改,新的大小将存储在局部变量中:(When the user selects a different size, the image displayed in the menu changes accordingly, and the new size is stored in a local variable:)
private void RadioButton_Click(object sender, RoutedEventArgs e)
{
if (rbt4x4.IsChecked.Value)
size = 4;
else if (rbt7x7.IsChecked.Value)
size = 7;
else if (rbt10x10.IsChecked.Value)
size = 10;
var canPlay = true;
btnNewGame.Visibility = canPlay ? Visibility.Visible : Visibility.Collapsed;
btnPurchase.Visibility = canPlay ? Visibility.Collapsed : Visibility.Visible;
imgSize.Source = new BitmapImage(new Uri(string.Format(@"Images/{0}x{0}.png",
size), UriKind.Relative));
}
当用户点击"(When the user clicks the “)新游戏(New Game)“按钮,(” button, the) NavigationService 被告知要显示(is told to display the)**董事会(Board.xaml)**页面,该页面又接受(page, which in turn accepts the)尺寸(size)之前选择的(that was selected previously.)
private void btnNewGame_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(
new Uri(string.Format("/Board.xaml?StartMode=2&Size={0}", size),
UriKind.Relative));
}
下载拼图HTML(Downloading the Puzzle HTML)
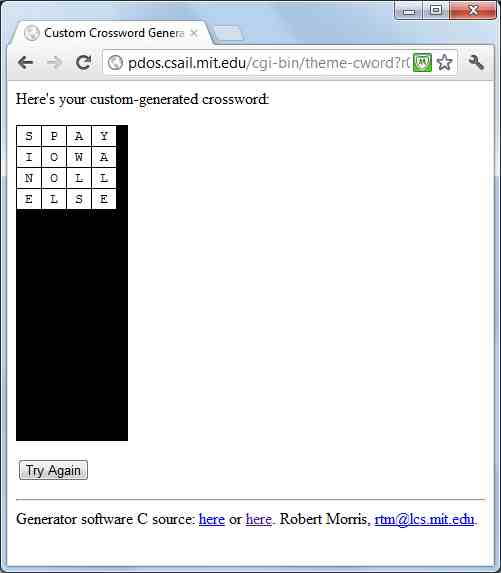
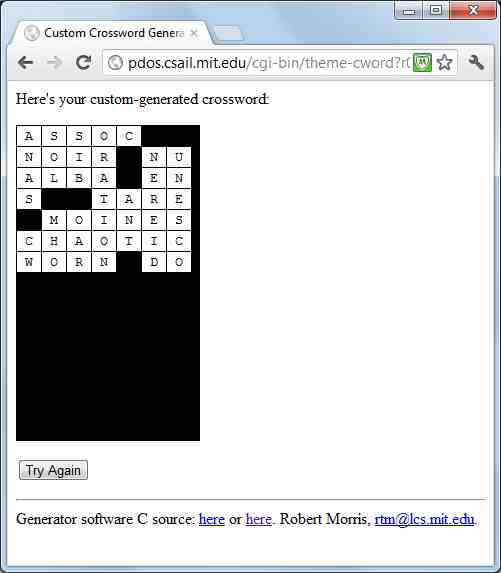
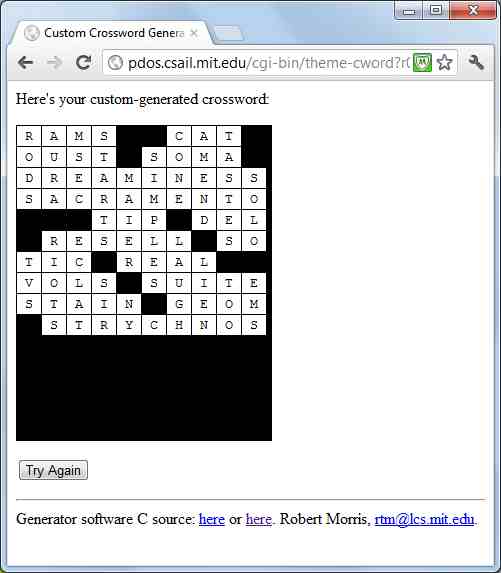
重要的是要注意,填字游戏不是由该应用程序生成的.我将使用一个庞大的"单词列表"和一个好的算法来在您的应用中做到这一点.取而代之的是,我们将使我们的应用程序保持精简和轻巧,并依靠互联网为我们完成艰苦的工作.这意味着难题必须由某个网站在其他地方生成.我选择的网站来自麻省理工学院(MIT)(It’s important to notice that the crossword puzzle is not generated by this application. I would take a big “word list” and a good algorithm to do that in your app. Instead, we’re going to keep our application lean and light, and resort to the internet to do the hard work for us. This means that the puzzle must be generated somewhere else, by some website. The website I chose is from the MIT (Massachusetts Institute of Technology) and provided by) 罗伯特`莫里斯教授(Professor Robert Morris) .(.) 莫里斯教授提供了一个非常不错的在线填字游戏生成器,您可以在其中通过查询字符串传递空白单元格.生成器将假定未提供的单元是"阻塞"单元,因此这些特定单元将保持为空.(Professor Morris has provided a very nice online crossword generator, where you can pass the empty cells via query string. The generator will assume that the cells not provided are “blocked” cells, so these particular cells will remain empty.) 在我们的应用程序中,我们通过提供3种不同的查询字符串来调用填字游戏生成器,每种字符串的大小分别为4x4\7x7和10x10:(In our app, we call the crossword generator by providing 3 different kinds of querystrings, being one for each puzzle size (4x4, 7x7 and 10x10):)
-
拼图大小:4x4.请求:http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0=&r0c1=&r0c2=&r0c3 =&r1c0 =&r1c1 =&r1c2 =&r1c3 =&r2c0 =&r2c1 =&r2c2 =&r2c22 &r3c2 =&r3c3 =(Puzzle size: 4x4. Request: http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0=&r0c1=&r0c2= &r0c3=&r1c0=&r1c1=&r1c2=&r1c3=&r2c0=&r2c1=&r2c2=&r2c3=&r3c0=&r3c1=&r3c2=&r3c3=)

-
拼图大小:7x7.请求:http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0 =&r0c1 =&r0c2 =&r0c3 =&r0c4 =&r1c0 =&r1c1 =&r1c2 =&r1c3 =&r1c5 =&r1c6 =&r2c1 =&R2C3 =&r2c5 =&r2c6 =&r3c0 =R3C3 =&r3c4 =&r3c5 =&r3c6 =&r4c1 =&r4c2 =&r4c3 =R4C4 =&r4c5 =&r4c6 =&r5c0 =&r5c1 =&r5c2 =&r5c3 =&r5c4 =&r5c5 =&r5c6 =&r6c0 =&r6c1 =&r6c2 =&r6c3 =&r6c5 =&r6c6 =(Puzzle size: 7x7. Request: http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0=&r0c1=&r0c2= &r0c3=&r0c4=&r1c0=&r1c1=&r1c2=&r1c3=&r1c5=&r1c6=&r2c0=&r2c1=&r2c2=&r2c3=&r2c5=&r2c6=&r3c0=&r3c3= &r3c4=&r3c5=&r3c6=&r4c1=&r4c2=&r4c3=&r4c4=&r4c5=&r4c6=&r5c0=&r5c1=&r5c2=&r5c3=&r5c4=&r5c5=&r5c6= &r6c0=&r6c1=&r6c2=&r6c3=&r6c5=&r6c6=)

-
拼图大小:10x10.请求:http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0=&r0c1=&r0c2 =&r0c3 =&r0c6 =&r0c7 =&r0c8 =&r1c0 =&r1c1 =&r1c2 =&r1c3 =&r1c6 &r1c8 =&r2c0 =R2C1 =R2C2 =R2C3 =&r2c4 =&r2c5 =&r2c6 =&r2c7 =&r2c8 =&r2c9 =&r3c0 =R3C1 =R3C2 =R3C3 =&r3c4 =&r3c5 =&r3c6 =&r3c7 =&r3c8 =&r3c9 =&r4c3 =R4C4 =&r4c5 =&r4c7 =&r4c8 =&r4c9 =&r5c1 =&r5c2 =&r5c3 =&r5c4 =&r5c5 =&r5c6 =R5C8 =&r5c9 =&r6c0 =&r6c1 =&r6c2 =&r6c4 =&r6c5 =&r6c6 =&r6c7 =R7C0 =R7C1 =R7C2 =&r7c3 =&r7c5 =R7C6 =&r7c7 =&r7c8 =&r7c9 =&r8c0 =&r8c1 =&r8c2 =&r8c3 =&r8c4 =&r8c6 =&r8c7 =&r8c8 =&r8c9 =&r9c1 =&r9c2 =&r9c3 =&r9c4 =&r9c5 =&r9c9 =9(Puzzle size: 10x10. Request: http://pdos.csail.mit.edu/cgi-bin/theme-cword?r0c0=&r0c1= &r0c2=&r0c3=&r0c6=&r0c7=&r0c8=&r1c0= &r1c1=&r1c2=&r1c3=&r1c5=&r1c6=&r1c7=&r1c8=&r2c0=&r2c1=&r2c2=&r2c3=&r2c4=&r2c5=&r2c6=&r2c7=&r2c8= &r2c9=&r3c0=&r3c1=&r3c2=&r3c3=&r3c4=&r3c5=&r3c6=&r3c7=&r3c8=&r3c9=&r4c3=&r4c4=&r4c5=&r4c7=&r4c8= &r4c9=&r5c1=&r5c2=&r5c3=&r5c4=&r5c5=&r5c6=&r5c8=&r5c9=&r6c0=&r6c1=&r6c2=&r6c4=&r6c5=&r6c6=&r6c7= &r7c0=&r7c1=&r7c2=&r7c3=&r7c5=&r7c6=&r7c7=&r7c8=&r7c9=&r8c0=&r8c1=&r8c2=&r8c3=&r8c4=&r8c6=&r8c7= &r8c8=&r8c9=&r9c1=&r9c2=&r9c3=&r9c4=&r9c5=&r9c6=&r9c7=&r9c8=&r9c9=)

正如您在上面的链接中看到的那样,(As you can see in the links above, the) querystring 可能会非常漫长且繁琐.我们使用一对函数将2D字符串映射(由0和1组成,其中零表示空单元格)转换为预期的播放效果,而不仅仅是请求硬编码的查询字符串(can be very long and cumbersome to generate. Instead of just requesting a hard-coded query string, we use a pair of functions to translate a 2D string map (consisting of 0s and 1s, where the zeroes represent the empty cells) into the expected playing) querystring :(:)
public class HtmlParser
{
.
.
.
public void GetPuzzleHtml(int size, Action<string> onSuccess,
Action onFailure, Action<int> onProgressChanged)
{
var ret = string.Empty;
var tileMap = string.Empty;
switch (size)
{
case 4:
tileMap = string.Concat(
"0000",
"0000",
"0000",
"0000");
break;
case 7:
tileMap = string.Concat(
"0000011",
"0000100",
"0000100",
"0110000",
"1000000",
"0000000",
"0000100");
break;
case 10:
tileMap = string.Concat(
"0000110001",
"0000100001",
"0000000000",
"0000000000",
"1110001000",
"1000000100",
"0001000011",
"0000100000",
"0000010000",
"1000000000");
break;
}
var queryString = GetRequestQueryStringBySize(size, tileMap);
var url = string.Format("http://pdos.csail.mit.edu/cgi-bin/theme-cword{0}",
queryString.AppendFormat("&t={0}", DateTime.Now.Millisecond));
DownloadString
(url,
//onSuccess
(html) =>
{
onSuccess(html);
},
//onFailure
() =>
{
onFailure();
},
//progress
(percentage) =>
{
onProgressChanged(percentage);
});
}
请注意,上面的代码显示了对(Notice the code above shows the asynchronous call, made to the) WebRequest 类.响应准备就绪后,我们将操作命名为(class. When the response is ready, we call the action named) endGetResponse ,而后者将负责解析HTML响应(我们将在本文后面详细讨论此过程).(, which in turn will be responsible for parsing the HTML response (we’ll talk in detail about this process later in this article).)
的(The) GetRequestQueryStringBySize 接收拼图的尺寸和拼图的文本映射,并生成请求(receives the dimensions of the puzzle and the text map of the puzzle, and generates the request) QueryString 根据拼图生成器页面的预期:(according to what is expected by the puzzle generator page:)
private static StringBuilder GetRequestQueryStringBySize(int size, string tileMap)
{
var queryString = new StringBuilder();
for (var row = 0; row < size; row++)
{
for (var col = 0; col < size; col++)
{
var val = tileMap[row * size + col];
if (val == '0')
{
var prefix = "&";
if (string.IsNullOrEmpty(queryString.ToString()))
{
prefix = "?";
}
queryString.AppendFormat("{0}r{1}c{2}=", prefix, row, col);
}
}
}
return queryString;
}
}
解析拼图HTML(Parsing the Puzzle HTML)
填字游戏生成器生成的HTML非常简单.但是我们对HTML标记并不真正感兴趣,因此我们必须首先摆脱所有这些标记(The HTML generated by the crossword puzzle generator is quite simple. But we are not really interested in HTML tags, so we must first get rid of all those) table ,(,) tr 和(and) td 标记,使我们最终得到构成填字游戏的字母:(mark ups, so that we end up with the letters that will make up our crossword:)
public class HtmlParser
{
const string msgFormat = "table[{0}], tr[{1}], td[{2}], code: {3}";
const string table_pattern = "<table.*?>(.*?)</table>";
const string tr_pattern = "<tr>(.*?)</tr>";
const string td_pattern = "<td.*?>(.*?)</td>";
const string code_pattern = "<code>(.*?)</code>";
string html = string.Empty;
WebRequest request;
public HtmlParser(int size, Action<string> onSuccess,
Action onFailure, Action<int> onProgressChanged
)
{
GetPuzzleHtml(size,
//onSucess
(html) =>
{
this.html = html;
onSuccess(html);
},
//onFailure
() =>
{
onFailure();
},
//onProgressChanged
(percentage) =>
{
onProgressChanged(percentage);
}
);
}
public HtmlParser(string html)
{
this.html = html;
}
private List<string> GetContents(string input, string pattern)
{
MatchCollection matches = Regex.Matches(input, pattern, RegexOptions.Singleline);
List<string> contents = new List<string>();
foreach (Match match in matches)
contents.Add(match.Value);
return contents;
}
public string Parse()
{
List<string> tableContents = GetContents(html, table_pattern);
StringBuilder ret = new StringBuilder();
int tableIndex = 0;
foreach (string tableContent in tableContents)
{
List<string> trContents = GetContents(tableContent, tr_pattern);
int trIndex = 0;
foreach (string trContent in trContents)
{
List<string> tdContents = GetContents(trContent, td_pattern);
int tdIndex = 0;
foreach (string tdContent in tdContents)
{
Match code_match = Regex.Match(tdContent, code_pattern);
string code_value = code_match.Groups[1].Value.Replace(" ", "");
if (string.IsNullOrEmpty(code_value))
code_value = " ";
ret.Append(code_value);
tdIndex++;
}
ret.Append("");
trIndex++;
}
tableIndex++;
}
var words = ret.ToString();
return words;
}
.
.
.
}
请注意(Notice that the) onHtmlReady 回调传递给(callback is passed to the) HtmlParser 类,并在准备好在我们的应用程序中呈现HTML后执行.(class, and is executed once the HTML is ready to be rendered in our application.)
public HtmlParser(int size, Action<string> onHtmlReady)
{
GetPuzzleHtml(size, (html) =>
{
this.html = html;
onHtmlReady(html);
});
}
请求字典Web服务(Requesting the Dictionary Web Service)
现在我们有了难题,我们应该为用户提供线索.不幸的是,我们不能使用生成填字游戏网格的网站来提供线索.在这种情况下,我们应该寻找某种"在线英语词典”.我找到了一个很好的主持人(Now that we have the puzzle, we should provide the user with clues. Unfortunately, we can’t use the same website that generated the crossword grid to provide us with the clues. In this case, we should look for some sort of “online English dictionary”. I found a good one hosted by) http://www.aonaware.com/(http://www.aonaware.com/) ,我相信正在寻找在线词典资源的读者也会发现它也很有帮助.(, and I’m sure the readers looking for online dictionary resources will find it very helpful as well.)

如您所见,它是一个SOAP Web服务.我们需要在应用中调用的服务所提供的唯一方法是(As you can see, it’s a SOAP webservice. The only method of those provided by the service that we need to call in the app is the) DefineInDict ,要求:(, which requires:)
- 字典的代码(The code of the dictionary)
- 正在搜寻的字词(The word being searched for)
在"字典ID"中,我们仅使用(In “dictionary id”, we simply use)
wn,意思是" Word Net". Word Net是可用的词典之一,与其他词典相比,它使用起来很简单.(, which means “Word Net”. Word Net is one of the available dictionaries, and I think it’s simple to use, compared to the others.)

这是字典Web服务请求的核心:对于填字游戏网格中的每个拆分单词,我们都会发出一个请求,当Web服务返回特定单词的定义时,将使用回调方法(Here is the core of the dictionary webservice request: for each split word in the crossword grid, we do a request and when the web service returns a definition for a specific word, the callback method) client_DefineInDictCompleted 被调用并分析结果:(is called and the result is parsed:)
public class DictionaryHelper
{
Dictionary<string, string> wordDict = new Dictionary<string, string>();
public DictionaryHelper(Dictionary<string, string> wordDict)
{
this.wordDict = wordDict;
}
public void GetDictionaryEntries(Action<string, string, string> callback)
{
var client = new dictServiceRef.DictServiceSoapClient();
client.DefineInDictCompleted +=
new EventHandler<dictServiceRef.DefineInDictCompletedEventArgs>((s, e) =>
{
if (e.Error == null)
{
client_DefineInDictCompleted((string)e.UserState, e.Result, callback);
}
});
foreach (var word in wordDict)
{
try
{
client.DefineInDictAsync("wn", word.Value,
string.Format("{0}|{1}", word.Key, word.Value));
}
catch
{
}
}
}
void client_DefineInDictCompleted(string keyAndValue,
WordDefinition wordDefinition, Action<string, string, string> callback)
{
var definitions = wordDefinition.Definitions;
var dic = new Dictionary<string, string>();
var split = keyAndValue.Split('|');
var key = split[0];
var value = split[1];
if (definitions.Length == 0)
{
callback(key, value, "");
}
else
{
foreach (var definition in definitions)
{
if (definition.Dictionary.Id == "wn")
{
var def = definition.WordDefinition.ToLower();
var postColon = def;
if (def.Split(':').Length > 1)
postColon = def.Split(':')[1];
var preSemicolon = postColon.Split(';')[0];
preSemicolon = preSemicolon
.Replace("\n", " ");
RegexOptions options = RegexOptions.None;
Regex regex = new Regex(@"[ ]{2,}", options);
preSemicolon = regex.Replace(preSemicolon, @" ");
var preOpenBrackets = preSemicolon.Split('[')[0];
var preNumber = preOpenBrackets.Split("2:".ToCharArray())[0];
preNumber = preNumber.Trim().Replace("\r\n", "");
var shortDefinition = preNumber;
if (def.StartsWith(string.Format("{0}\n n", value.ToLower())))
{
shortDefinition += " (noun)";
}
callback(key, value, shortDefinition);
break;
}
}
}
}
}
请注意,我们解析了定义,以使呈现的提示对用户而言不会显得肿.让我们以"(Notice that we parse the definition so that the presented clue doesn’t appear bloated for the user. Let’s take for example the word “) retrograde “,然后看看我们如何解析它:(”, and see how we parse it:)

现在看看我们如何在我们的应用程序中显示缩短的线索:(Now look at how we show the shortened clue in our app:)

选择单词(Selecting Words)
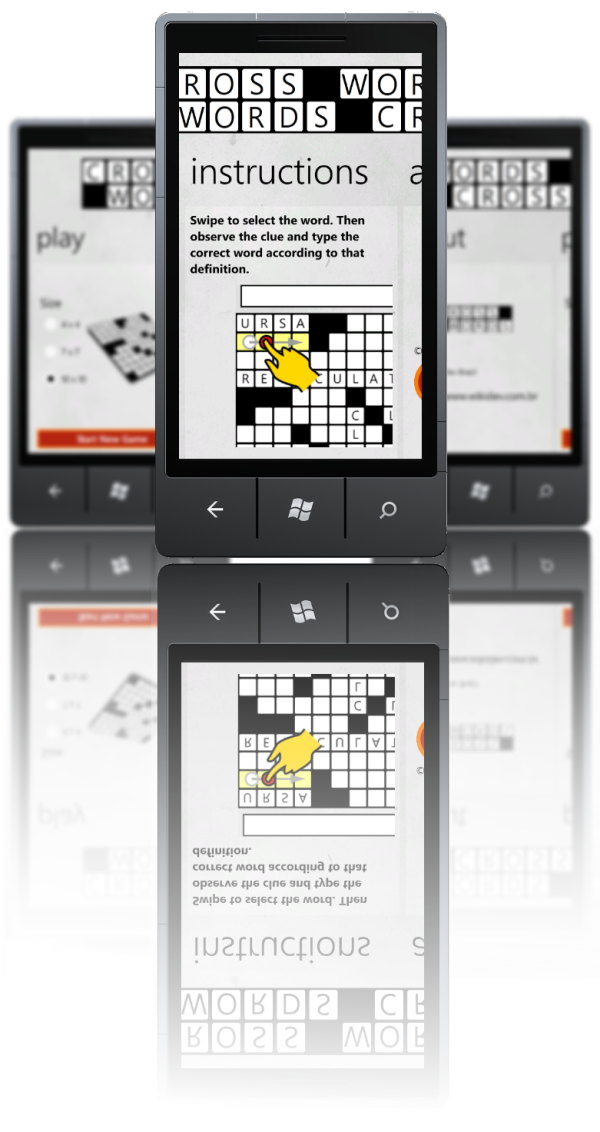
一旦应用向字典提出所有请求,用户就可以自由选择单词并输入字母.为了方便单词选择,该应用程序允许在拼图网格上方"滑动"手势.然后,应用程序根据滑动起点和滑动终点的坐标确定选择了哪个单词.(Once the app makes all requests to the dictionary, the user is free to selects words and type in the letters. In order to facilitate the word selection, the app allows “swipe” gestures over the puzzle grid. The application then determines which word has been selected, according to a combination of the coordinates of the swipe start point and the swipe end point.)
首先,我们必须订阅(First, we have to subscribe to the) FrameReported 的事件(event of the) System.Windows.Input.Touch.Touch 类,以便我们可以截取并处理要处理的手势(在本例中为滑动手势).(class, so that we can intercept and handle the gesture we want to process (in this case, the swipe gesture).)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AfterEnteredPage();
Touch.FrameReported += new TouchFrameEventHandler(Touch_FrameReported);
}
我们可以通过获取所有手势信息(We can get all the gesture information through the) TouchFrameEventArgs 的参数(parameter of the) FrameReported 事件.每个滑动手势都会产生至少三个不同的动作:(event. Each swipe gesture generates at least three distinct actions:) TouchAction.Down ,(,) TouchAction.Move 和(and) TouchAction.Up .然后我们收集这些点并调用一个函数(. Then we gather these points and call a function called) SelectSquaresByPosition 相应地选择单词:(to select the word accordingly:)
void Touch_FrameReported(object sender, TouchFrameEventArgs e)
{
try
{
var touchPoint = e.GetPrimaryTouchPoint(grdTileContainer);
if (touchPoint.Action == TouchAction.Down)
{
swipeDownPoint = touchPoint.Position;
}
else if (touchPoint.Action == TouchAction.Move)
{
swipeMovePoint = touchPoint.Position;
}
else if (touchPoint.Action == TouchAction.Up)
{
swipeUpPoint = touchPoint.Position;
if (swipeDownPoint != new Point(0, 0) &&
swipeMovePoint != new Point(0, 0))
{
boardViewModel.SelectSquaresByPosition(grdTileContainer.ActualWidth,
grdTileContainer.ActualHeight, swipeDownPoint, swipeUpPoint);
swipeDownPoint =
swipeMovePoint =
swipeUpPoint = new Point(0, 0);
ShowClues();
}
}
}
catch (ArgumentException ex)
{
}
}
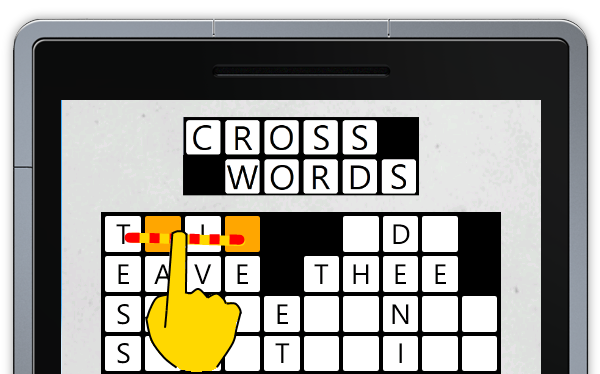
我尝试通过首先仅选择单词的空白单元格来创建游戏中的"智能"滑动手势(这样用户就不必重新键入所有字母).当用户再次在同一单词上滑动时,应用程序会选择所有单元格.再次轻扫将仅选择空白单元格,依此类推.这些图像比单词更能说明概念:(I tried to create a “smart” swipe gesture in the game, by selecting first only the empty cells of the word (so that the user doesn’t have to retype all the letters). When the user swipes again over the same word, the app selects all the cells. Another swipe will select only the empty cells, and so on. These images illustrate the concept better than words:)
首先,我们选择要选择的单词:(First, we choose which word to select:)

然后,我们在该词上滑动.请注意,只有空的正方形被选中:(Then we swipe over that word. Notice that only the empty squares got selected:)

通过再次滑动,我们通知应用程序我们要选择整个单词(并可能通过重新键入整个单词(不仅是空单元格)来更改它):(By swiping again, we are informing the app that we want to select the whole word (and probably change it by retyping the whole word, not only the empty cells):)

这是执行魔术的代码.注意,在以下条件下,我们首先仅选择空单元格:(And here is the code that does the magic. Notice that we first select only the empty cells under the condition that:)
- 该词中有一个空的正方形,未被选中或(There is some empty square in that word which is unselected OR)
- 该单词内的所有正方形均已选中(All of the squares inside that word are already selected)
public void SelectSquaresByWordId(string wordId1)
{
var isSomeSquareUnSelected =
squares
.Where(s => s.WordId.Split(',').Contains(wordId1)
&& !s.IsSelected).Any();
var isSomeEmptySquareUnSelected =
squares
.Where(s => s.WordId.Split(',').Contains(wordId1)
&& (s.UserLetter ?? "").Trim() == ""
&& !s.IsSelected).Any();
if (isSomeEmptySquareUnSelected || !isSomeSquareUnSelected)
{
squares
.ToList()
.ForEach(s =>
{
var split = s.WordId.Split(',');
s.IsSelected = split.Contains(wordId1) &&
(s.UserLetter ?? "").Trim() == "";
squaresChangedCallback(squares,
new NotifyCollectionChangedEventArgs
(NotifyCollectionChangedAction.Add,
s, s.Row * size + s.Column));
});
}
else
{
squares
.ToList()
.ForEach(s =>
{
var split = s.WordId.Split(',');
s.IsSelected = split.Contains(wordId1);
squaresChangedCallback(squares,
new NotifyCollectionChangedEventArgs
(NotifyCollectionChangedAction.Add,
s, s.Row * size + s.Column));
});
}
var txt = "";
if (clues.Count() > 0)
{
var selectedClue = clues.Where(c => c.WordId == wordId1);
if (selectedClue.Any())
{
var clue = selectedClue.First();
txt = clue.Definition;
}
TxtClue = txt.Trim();
}
}
最后考虑(Final Considerations)
希望您喜欢该应用程序和文章.请随时在下面发表您的意见!(I hope you enjoyed the app and the article. Please feel free to leave a comment with your opinion below!)
历史(History)
- 2012-06-30:初始版本(2012-06-30: Initial version)
- 2012-07-02:尺寸选择说明(2012-07-02: Size selection explained)
- 2012-07-03:单词选择说明(2012-07-03: Word selection explained)
许可
本文以及所有相关的源代码和文件均已获得The Code Project Open License (CPOL)的许可。
C#4.0 C# .NET Mobile .NET4 Windows Silverlight Dev phone 新闻 翻译